和重新设计网站不一样,网站重设计的项目通常都会更麻烦一些。由于网站本身是企业、产品和内容承载的重要平台,通常一个网站设计完成之后会使用好几年,但是随着时间推移,它需要基于逐渐变化的需求而进行重设计。
网站重设计和调整有什么区别?
有些人认为不应该对网站进行重设计,那样成本太高昂了,只需要做适度调整即可。乍一看这么说也没错,网站本身只是内容的载体,只需要根据企业和产品本身的变化调整即可。不过,当需求和变化达到一定程度的时候,完整的重设计能够让网站本身更加统一一致,也能和产品、企业和业务进行更加深度的耦合。
当我们在进行重设计的时候,会基于企业的业务、营销等目标,从原型层面上入手,进行重新设计。这样做一方面目标明确,另一方面也符合流程,这也符合 Justinmind 的工作方式。
小贴士:如何重新设计网站
在开始进行重设计之前,首先要制定相对明确的目标。适当的问题会给你带来你想要的答案:
- 我们想通过重设计来实现什么目标?
- 我们的业务和营销目标是什么?
- 我们的目标用户都是什么人?
- 我们想要如何改善网站上的体验?
在这4个问题的框架下来进行重设计,能够让项目向着正确的方向推进。
今天,我们挑选了5个网站重设计案例,通过不同案例的处理方法,以及前后对比,来同你分享网站重设计的经验。
1. Rev.com
Rev 为用户提供在线转录服务,网站的使用时间已经不短了,他们希望通过重设计,让网站在视觉和体验上更加贴近当下,具备更加现代、专业的视觉和外观。

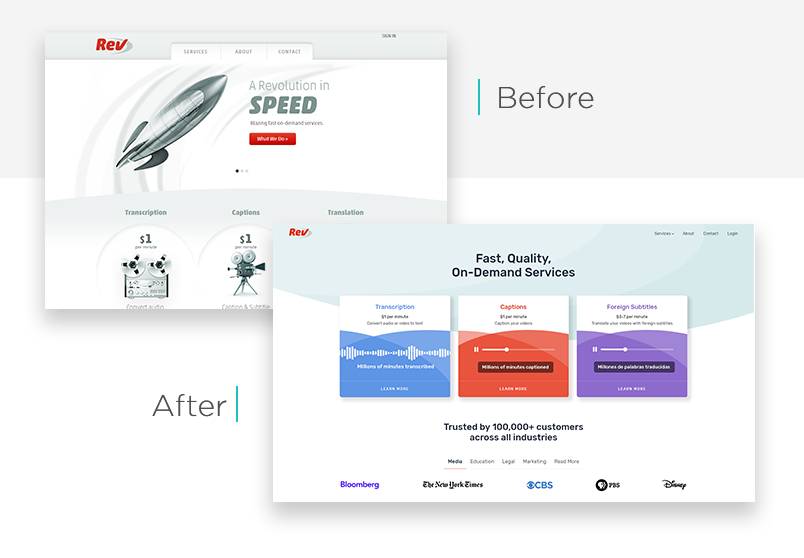
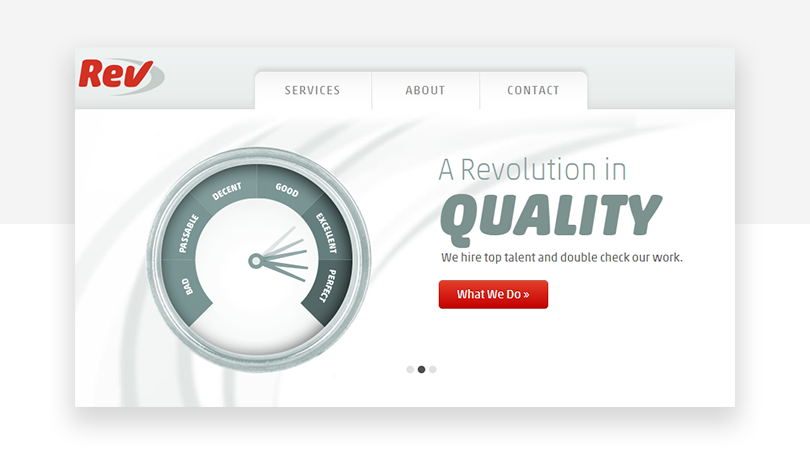
重设计之前
旧有的网站设计风格看起来有点过时,最主要的 UI元素是中间的轮播图,公司的三个价值主张则通过三张轮播图分别呈现:「速度、质量和服务」。图中使用了上世纪50年代的时候所流行的复古插画来呈现产品特性,借用火箭、飞船和电话拨号盘更强劲的隐喻,来强调产品质量。
在轮播图上方则是网站的主要导航,并且分别导向网站的不同子页面,每个页面中也大都使用了风格类似的复古插画。首屏的轮播图和子页面中都包含了产品服务更详细的信息,产品定价以及清晰醒目的 CTA按钮,引导用户去点击。

轮播图本身所存在的问题在于,用户一次只能看一张,但是耐心有限的用户,很难坚持都看完,经常会跳过其中的内容。如果采用更加简明的价值主张,只使用一张图即可。另外导航和轮播图也靠的太近。从趋势上来说,视差和动效会让用户更加舒适,视觉愉悦感也更强。
视觉风格上,目前更流行的是扁平、自然有机的图形,超大而引人瞩目的首屏设计,或者是视频内容。
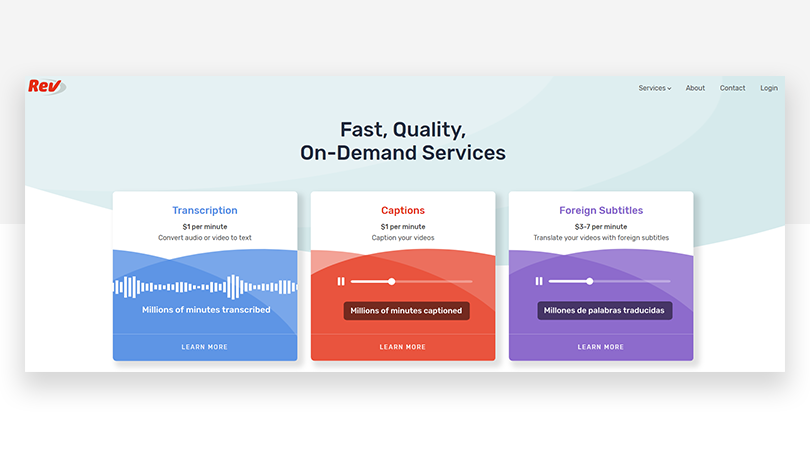
重设计之后
Rev.com 的新版完全抛弃了轮播图和复古的设计,替换以现代、清爽、干净的视觉,企业的价值主张也更加精简直观。下面包含3个不同的卡片,分别详细阐述服务本身一直就有的完整的3个价值主张,每个卡片上都有详细的解释和清晰的行为召唤用语。更重要的是,视觉上,三个卡片足够突出,可以吸引用户,鼓励点击。

向下滚动可以看到更多改变。页面中使用了一些公司客户的案例来支撑这些价值主张,并且后续有对服务更详细的描述。视觉上,每种服务都用不同的色彩进行区分。服务条款则是可点击的,会让人觉得可信度更高。
从用户体验的角度上来说,重设计让页面更加轻盈现代,导航更加清晰,而产品特征则借助色彩得到了强化。而项目经理 Barron Caster 在之后公布了数据,新的设计让 Rev.com 的网站转化率提升了 18%。
2. Panos Pictures
Panos Pictures 是一个拍摄纪录片和电影的代理机构,他们的网站重设计需求不仅仅是调整整体的视觉,而且还需要通过设计来修改底层架构。

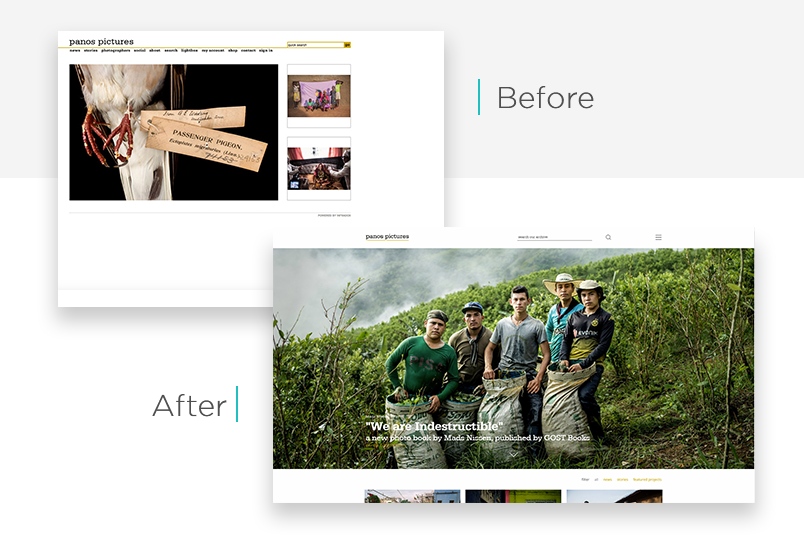
重设计之前
Panos 之前的网站比较简陋。老版本的网站并不是响应式的网站,对于移动端设备不够友好,缺少 JavaScript 的支持,导航选项也需要完善。首页顶部是一个导航菜单和搜索框,下面是超大的首屏图片,并在下方附带两三个比较小的图片。每个图片都会链接到相应的图片商店。鼠标光标悬停在图片上,能够显示相关的图片信息,用户可以通过点击浏览照片背后的故事详情。顶部导航使用的是老式的嵌套式的导航菜单,但是实际上还有一些图片超出了导航的浏览范围,并且用户无法通过清晰的路径来方便用户关注更多的信息。

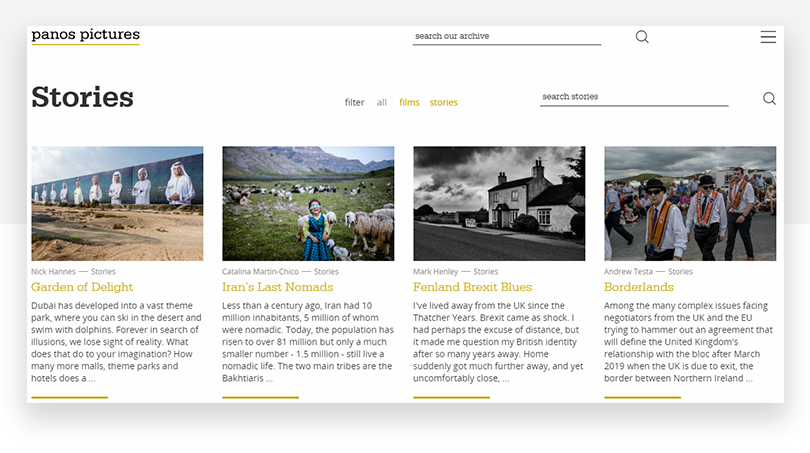
重设计之后
经过重新设计的 Panos 的网站让用户更加「熟悉」,体验上和现代设计更加贴近,而内容属性和之前保持一致——毕竟是一个提供图片的摄影机构,他们做的事情始终还是拍照。但是,在内容的呈现方式和细节上,已经发生了改变。
首先,网站已经完全是响应式的了,网页的内容和元素会自适应,顶部导航栏由于功能性相对比较弱,已经被收纳到汉堡菜单当中了,用户点击的时候会以一个弹出图层的形式呈现。页面顶端仅保留了原本的品牌LOGO 和搜索框。

而内容区域则依然以图片呈现为主。每张图片都带有相应的标题、简短的介绍和点击链接。而用作首屏的首图在尺寸上则比首屏尺寸要短一点,确保底部更多的信息能够被用户注意到,引导用户向下浏览。在筛选内容的时候,加载的时候会触发动人的动画效果。
总之,Panos 的重设计在保留品牌精髓的情况下,提供了更好的用户体验。
3. Mailchimp
Mailchimp 是著名的邮件服务供应商。作为今年关注度最高的重设计案例,Mailchimp 的网站重设计几乎相当于是一次品牌重塑,网站不仅拥有了更加时髦的新衬线字体,而且重新调整了 LOGO、配色包括布局,以及更细致的功能。

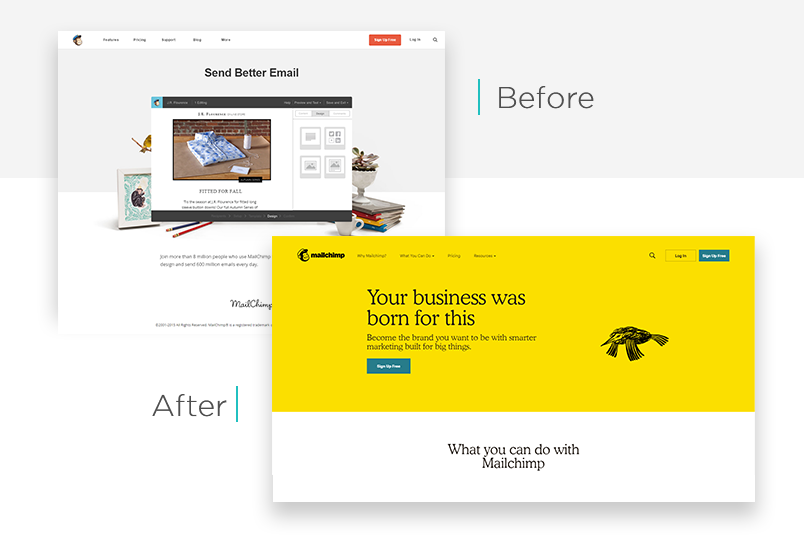
重设计之前
Mailchimp 的网站在情感和游戏化设计上,已经是业内最值得学习的了。网站首页的布局设计很简单,顶部是菜单导航,然后是价值主张的内容和CTA按钮,下面是更加详细的功能描述和更多的CTA按钮,而首屏的大图则直观而清晰地将这款工具应有的感觉传递给用户。网站有着良好的结构,但是它并非无法改进。

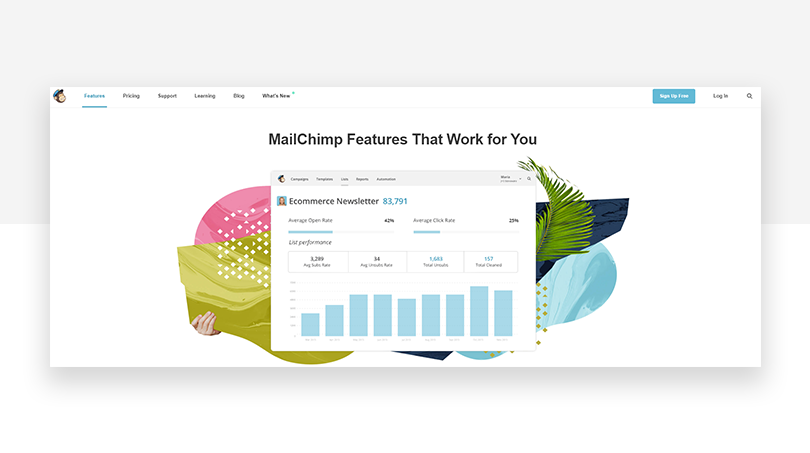
重设计之后
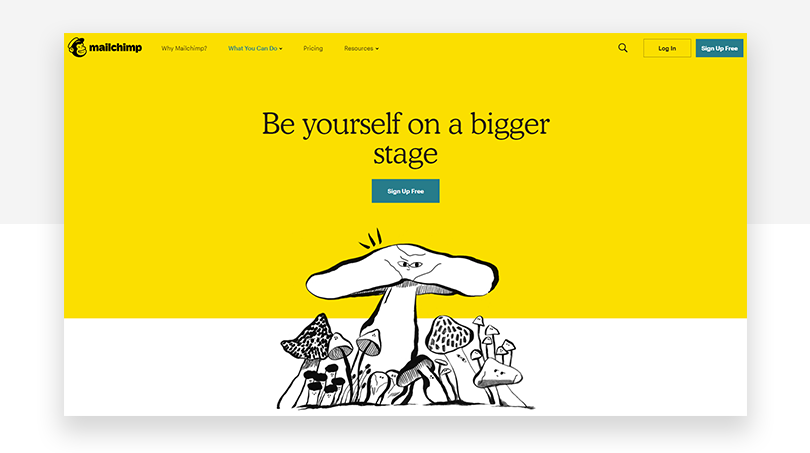
Mailchimp 经过重设计之后,看起来完全不同,但是依然让人感觉得到之前的影子。明亮的黄色是这次重设计所加入进来的最醒目的元素,品牌和产品的价值主张内容则使用对比强烈的黑色衬线字体来呈现,天马行空的插画则增加了首屏的视觉张力。MailChimp 本身丰富的功能中,最重要的4个功能被呈现在首页当中,每个功能都附带了一个小巧有趣的手绘插画,精炼而直观,一目了然。

页面靠下的位置,为客户推荐语留下了足够大的一块区域,让Mailchimp 的用户为产品发声,加强 Mailchimp 的品牌体验。最下方的页脚则经过简化,整个体验比之前干练了不少,对于这个产品有所了解的用户,应该有较深的体会。
4. UserTesting
客户体验研究平台 UserTesting 在产品原型设计和迭代方面有着很广泛的影响力,对于设计和开发者而言都不会太陌生。今年,这家公司针对自家的网站进行了重设计,将品牌推到了一个全新的高度。

重设计之前
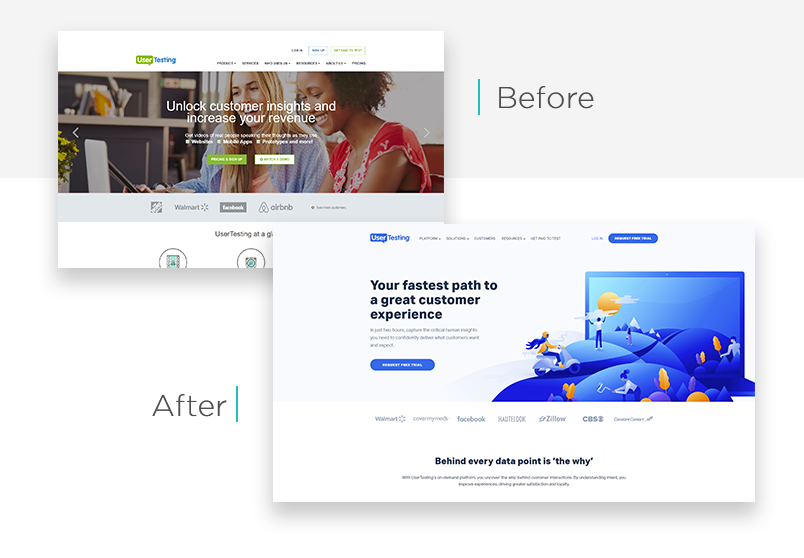
UserTesting 首页的主要控件是一个超大的轮播图,轮播图主要是引导用户注册为测试服务的用户,并且通过额外的 CTA按钮引导用户到其他的服务。轮播图本身存在的风险是不确定的,同时第二个和第三个轮播图的功能相对不够清晰,转化并没有预期的高。
在轮播图下,网站还展示了一些客户的成功案例,并且呈现了品牌的三个主要的价值主张,再靠下的位置则是一些客户的推荐语,一些研究案例的链接和页脚。

整个首页内容很多,甚至有点乱。当然,作为一个经常进行用户测试的机构,我相信 UserTesting 自己也没少测试自己的首页设计。
重设计之后
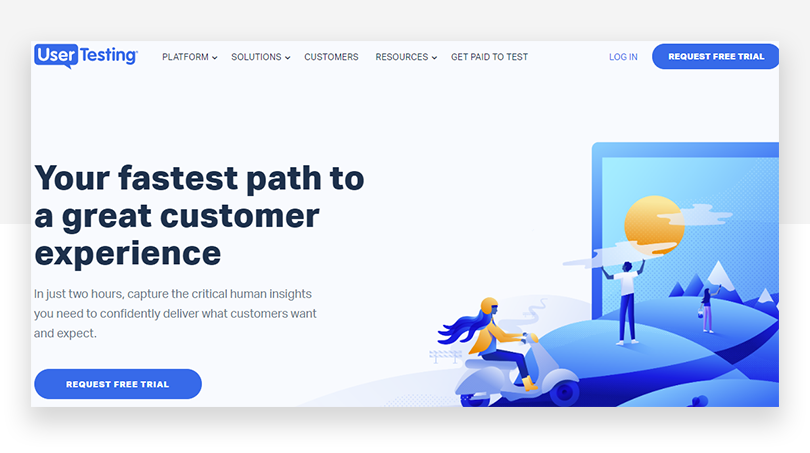
UserTesting 的新页面看起来更加轻盈,内容数量降低了25%,顶部导航被重新设计,轮播图和之前的几个案例一样,也被放弃了,更换上了看起来更加智能、现代、有机的插画,而宣传用语也更加的大胆和吸引人。

在客户列表下方的产品特征和价值主张等信息,则更加简练,并且搭配上了动画,通过微交互让信息的生动性和传播性更强。接下来,他们强化了客户推荐语的模块,每一段寄语都是关于一个主题,各司其职。最后就是知识库和带有 CTA按钮的页脚。
UserTesting 的重设计更加轻盈、清晰,也更加符合逻辑,易于理解,看着不累。
5. Art Institute of Chicago
芝加哥艺术研究院(AIC)是最受欢迎的博物馆之一,他们有着美国最好的艺术收藏品。而他们的网站同样需要重设计,提升整体的可用性,尤其是希望网站中大量的艺术作品的图片能够发挥效用。

重设计之前
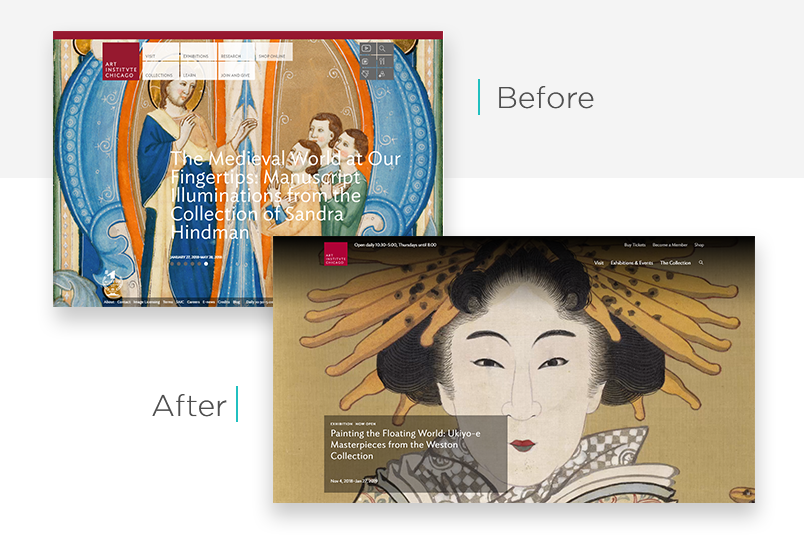
正如同很多同类的老旧网站一样,AIC 的老版网站的宽度是固定的,顶部导航也是传统的多层级导航菜单,下拉框是半透明的,交互体验并不让人愉悦。

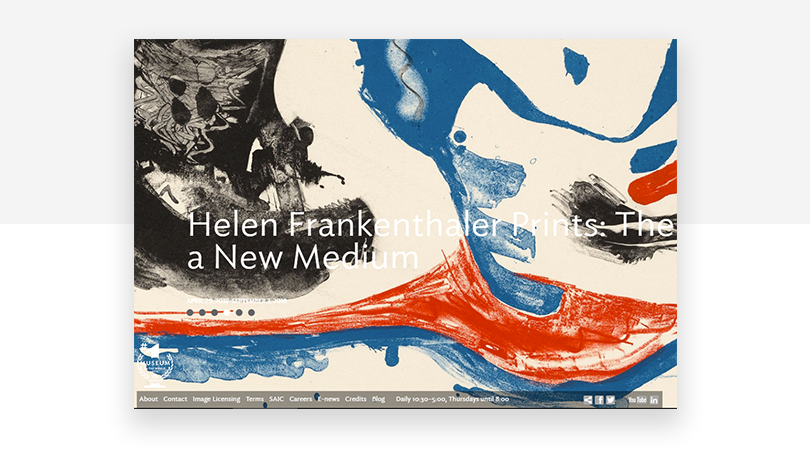
导航下面是全屏式的轮播图,6张图均是网站中的藏品或者展览。网页中的这个设计存在一个非常显著的问题,就是轮播控件和文本的色彩是固定的,但是背景图片则完全不可控,经常因为色彩对比度不够,而无法看清前景的控件和文本,体验非常混乱。
轮播图的下面是页脚导航菜单,字体尺寸很小,链接被压缩得难以识别,博物馆的开放时间和社交媒体链接也都挤压在这个地方。
重设计之后
经过重新设计之后,AIC 的整体体验得到了很大的改善。首先,网站被改成完全响应式的,可以在任何网站上轻松阅读其中的内容。网站的信息架构被重新调整了,顶部的导航也进行了简化,没有笨重的下拉菜单。还增加了一个临时的公告区域。

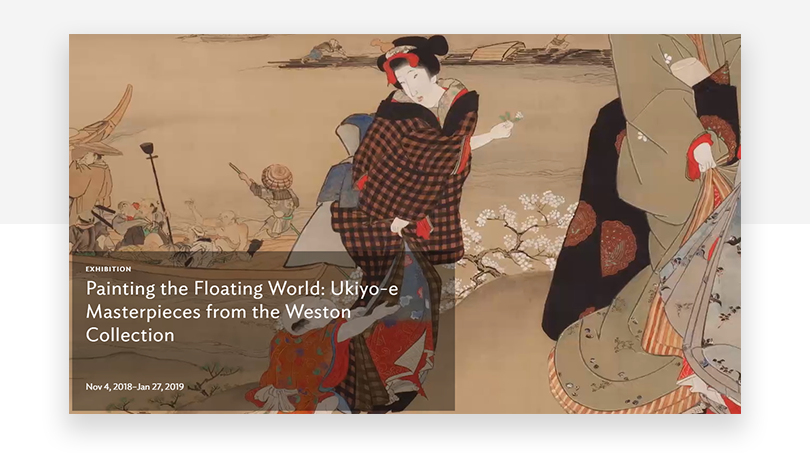
轮播图被单个的首屏视频所替代,这样可以更加生动地呈现内容。而文本内容则增加了一个不透明的灰色的底,确保可读性。
借助栅格系统,网站的展览、活动、博物馆的亮点、周边商品都被约束了起来,确保布局优雅清晰。后面是用户注册的快速入口,页脚则被设计得更加易于理解。
AIC 是几个案例当中,改版前后变化最大的网站,可用性、可读性、SEO、响应式等功能都是在改版之后才用有,风格上优雅大气,还强化了品牌影响力。
结语
虽然这些网站各不相同,但是在这些重设计案例当中,可以清晰地看到网站的设计趋势,需求上的变化,以及很多珍贵的经验。